ベクター画像とビットマップ画像
目次
- 1 Illustrator(イラストレーター)ってなんですか?
- 2 Illustrator(イラストレーター)はどのようなシーンで使われるのか?
- 3 Illustrator(イラストレーター)は直感的なドラック操作と細やかな数値指定が可能
- 4 ベクター画像とビットマップ画像
- 5 Illustrator(イラストレーター)のワークスペース
- 6 Illustrator(イラストレーター)のツールの種類
Illustrator(イラストレーター)ってなんですか?
「Illustrator」とは、主にグラフィックデザインやイラストレーションの作成に使用されるソフトウェアの一つです。Adobe Systemsによって開発され、Adobe Creative Cloudの一部として提供されています。Illustratorはベクターベースのソフトウェアであり、ロゴ、アイコン、図面、タイポグラフィ、複雑なイラストなどを高精度で作成するのに適しています。ベクターグラフィックは、ピクセルではなく数学的な式に基づいているため、どんなサイズに拡大・縮小しても画質が劣化しません。
このソフトウェアはプロフェッショナルなデザイナーやアーティストに広く使用されており、業界標準の一つとみなされています。ユーザーは複数のレイヤーやアートボードを使用して複雑なデザインを作成し、色、形、線のスタイルなどを細かく調整できます。また、Illustratorは他のAdobeソフトウェア、特にPhotoshopやInDesignとの互換性が高いことも特徴です。
Illustrator(イラストレーター)はどのようなシーンで使われるのか?
ロゴデザインとブランディング:企業や製品のロゴ、ブランドアイデンティティの要素を作成する際によく使われます。ベクターベースであるため、どんなサイズにも柔軟に対応でき、高品質な出力が可能です。
イラストレーションとアートワーク:デジタルイラスト、キャラクターデザイン、複雑なアートワークの制作に用いられます。細かな線の調整や、色彩の豊富な表現が可能です。
タイポグラフィとフォントデザイン:独自の文字デザインやタイポグラフィ作品を作る際にも利用されます。文字の形状を自由に変形させることができます。
ウェブデザインとUIデザイン:ウェブサイトのレイアウトやユーザーインターフェースの要素をデザインする際にも使用されます。ピクセル完璧なデザインが求められるシーンに適しています。
印刷物のデザイン:名刺、パンフレット、ポスター、パッケージデザインなど、印刷に用いられるあらゆる種類のデザイン作業に使われます。
技術的な図面や図解:複雑な図面や説明的な図解を作成する際にも利用されます。正確な寸法や図形を描くのに適しています。
ファッションデザインとテキスタイルデザイン:服のデザインやパターン作成、テキスタイルデザインにも使われます。
アニメーションとモーショングラフィックス:アニメーションやモーショングラフィックスのための要素を作成する際にも使われ、その後、After Effectsなどの他のソフトウェアでアニメーション化されます。
Illustrator(イラストレーター)は直感的なドラック操作と細やかな数値指定が可能
Adobe Illustratorの特徴の一つは、直感的なドラッグ操作と数値指定が可能であることです。これにより、ユーザーはデザインプロセスにおいて柔軟性と精度の両方を享受できます。
- 直感的なドラッグ操作:
- Illustratorでは、オブジェクトをドラッグして移動、サイズ変更、回転などの操作が直感的に行えます。
- ペンツールやブラシツールなどを使用して、自由に線や形を描画できます。
- レイヤーをドラッグして順序を変更したり、複数のオブジェクトを選択して一括操作することも可能です。
- 数値を指定できる機能:
- オブジェクトのサイズ、位置、回転角度などを正確な数値で指定できます。これにより、ピクセル単位での精密な配置やサイズ調整が可能になります。
- ストロークの太さやオブジェクトの透明度などの属性も、数値を入力して細かく調整できます。
- ガイドやグリッドを使用して、オブジェクトを正確な位置に配置することができます。これらのガイドも、必要な位置に数値入力で設定することが可能です。

Illustrator(イラストレーター)のドラック操作と数値指定

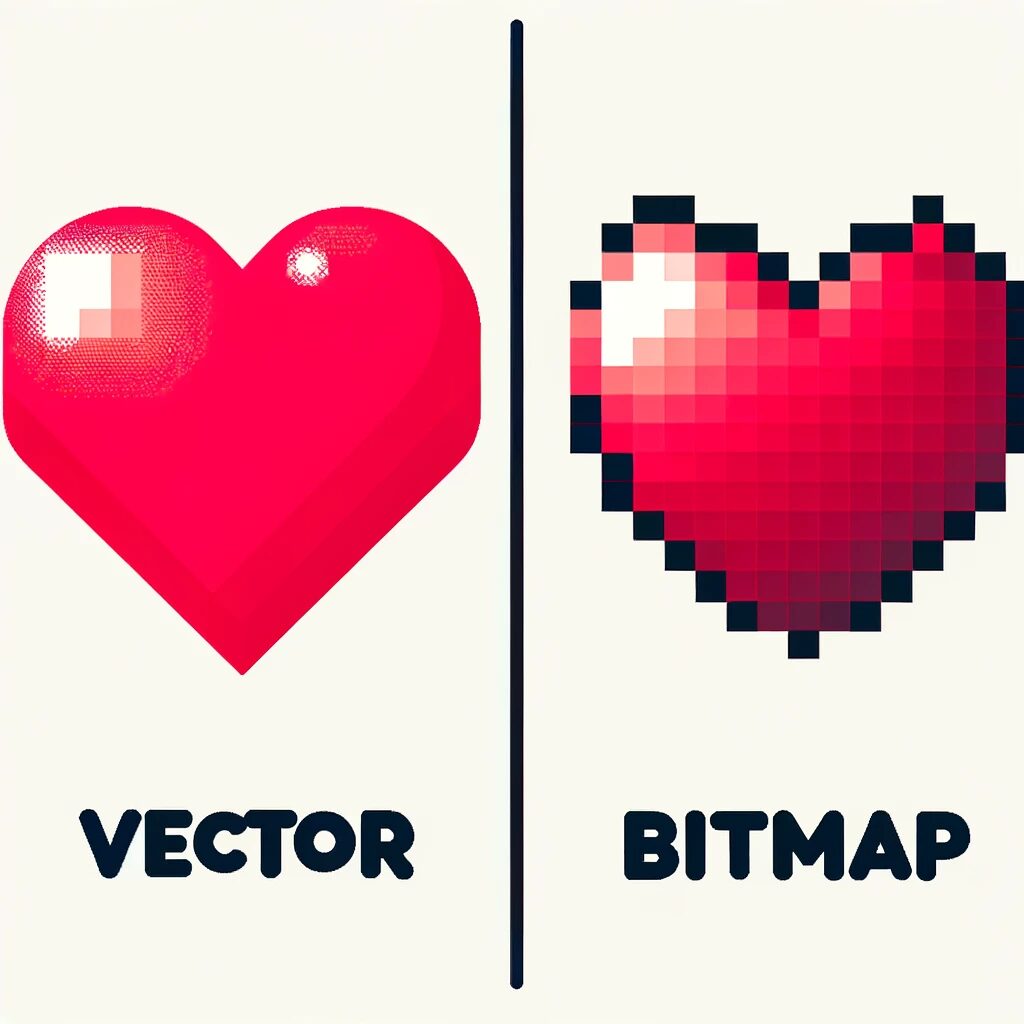
ベクター画像とビットマップ画像
ベクター画像はスケーラビリティと編集の容易さに優れ、ビットマップ画像は色の豊富さと複雑なディテール表現に優れています。用途に応じて適切な形式を選ぶことが重要です。例えば、ロゴや図面ではベクター形式が、写真やリアルなイメージではビットマップ形式が適しています。
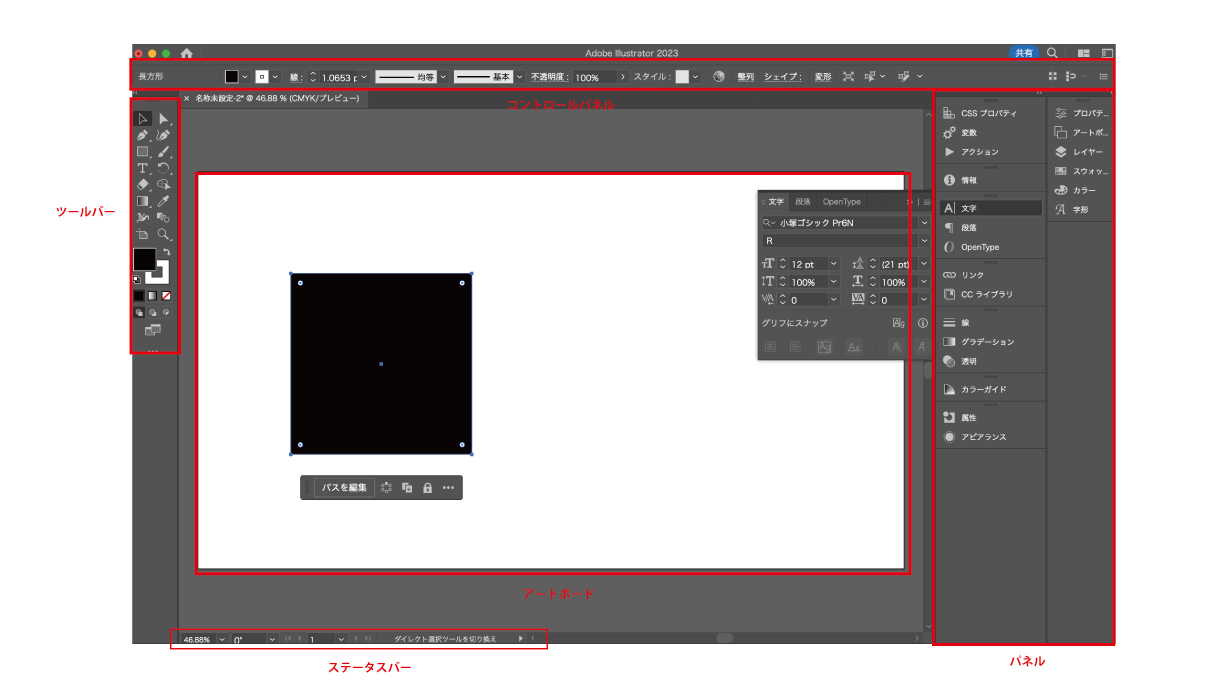
Illustrator(イラストレーター)のワークスペース
Illustrator(イラストレーター)のワークスペースは、ユーザーがデザイン作業を行うためのインターフェイスです。このワークスペースは、効率的で快適な作業環境を提供するようにカスタマイズ可能で、多くのパネル、ツール、メニューで構成されています。主要な要素には以下のようなものがあります。
- ツールバー:
- 画面の左側に配置されており、さまざまな描画ツール、選択ツール、型作成ツールなど、イラストレーションを作成するための基本的なツールが含まれています。
- コントロールパネル:
- メニューバーの下に位置し、選択したオブジェクトに関連するオプションや設定を表示します。
- アートボード:
- 作業のメインエリアで、デザインやイラストが配置されるキャンバスです。複数のアートボードを同時に扱うことができます。
- パネル:
- レイヤー、色、ストローク、効果、アピアランスなど、さまざまな属性を調整するためのパネルがあります。これらは通常、画面の右側に配置されています。
ステータスバー:
- 画面の下部にあり、現在の作業状態やアートボードに関する情報を提供します。

イラストレーターのワークスペース
私の場合は、見るより慣れろが優先でした。なので書籍と一緒に読み合わせるのはもちろんですが、実際に触ってみてツールがどのように動き、どのような機能を持っているのか直感的に知ることによって覚えやすさが格段に上がったと思っています。
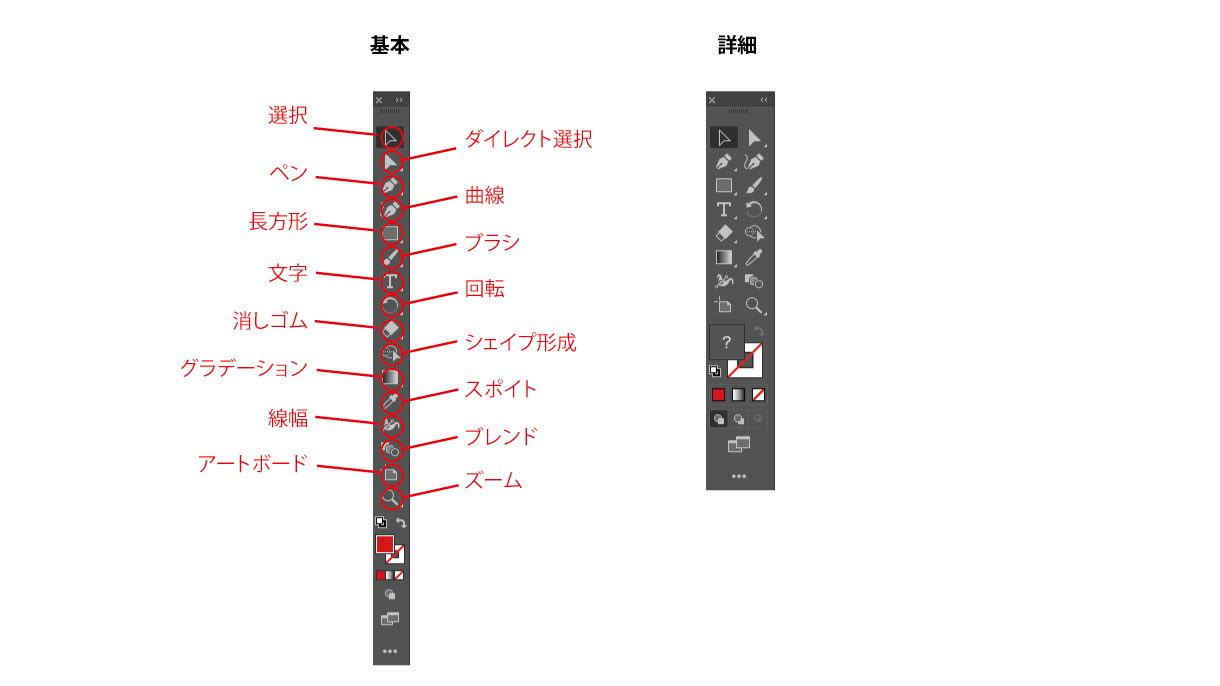
Illustrator(イラストレーター)のツールの種類
Illustrator(イラストレーター)にはさまざまなカテゴリのツールがあり、それぞれが特定のデザイン機能を担っています。主要なカテゴリを挙げると、以下のようになります:
- 選択ツール
- 描画ツール
- 形状ツール
- タイプツール
- 変形ツール
- パスファインダーツール
- カラーツール
- ストロークツール
- グラデーションツール
- エフェクトツール
これらは主要なツールカテゴリですが、これらの中にはさらに細かいサブツールが含まれています。例えば、選択ツールのカテゴリには、基本の選択ツールとダイレクト選択ツールがあります。形状ツールには、長方形、楕円、星形などのツールが含まれます。

ツールバーの種類
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。



コメント